
|

填补方块与Json模型的代沟? Schematic2Json是Block2Json的前身,开发目的是鉴于国内外圈子中对像.schematic一类的方块文件(区块文件、结构文件)处理的软件非常多,相且当成熟,但对于Json模型这个被应用于模组和材质包的模型处理软件或者插件相对来说少的不利情况。
将方块像素和Json模型结合起来,才能弥补以上短板。首先是想借对于方块、像素之间的沟通,以及目前对方块已经十分完备的开发处理,弥补对Json模型开发的缺憾。当然还重要的是简化Json模型的制作过程,这也是Block2Json的最根本的开发目的。 说了这么多,一句话概括就是想蹭方块像素的热度,"解放"建模的双手。 当然有了Block2Json并不是一劳永逸的,毕竟Json模型与方块还是两个概念,Json有很多特性仅靠方块的排列堆砌也无法展现。因此Block2Json也仅仅只是残次的替代品,不是偷天换日,也并不能称得上完全替代建模的双手。 |
- 读取资源 - (教你如何自定义元素模型、添加和修改方块元素信息)
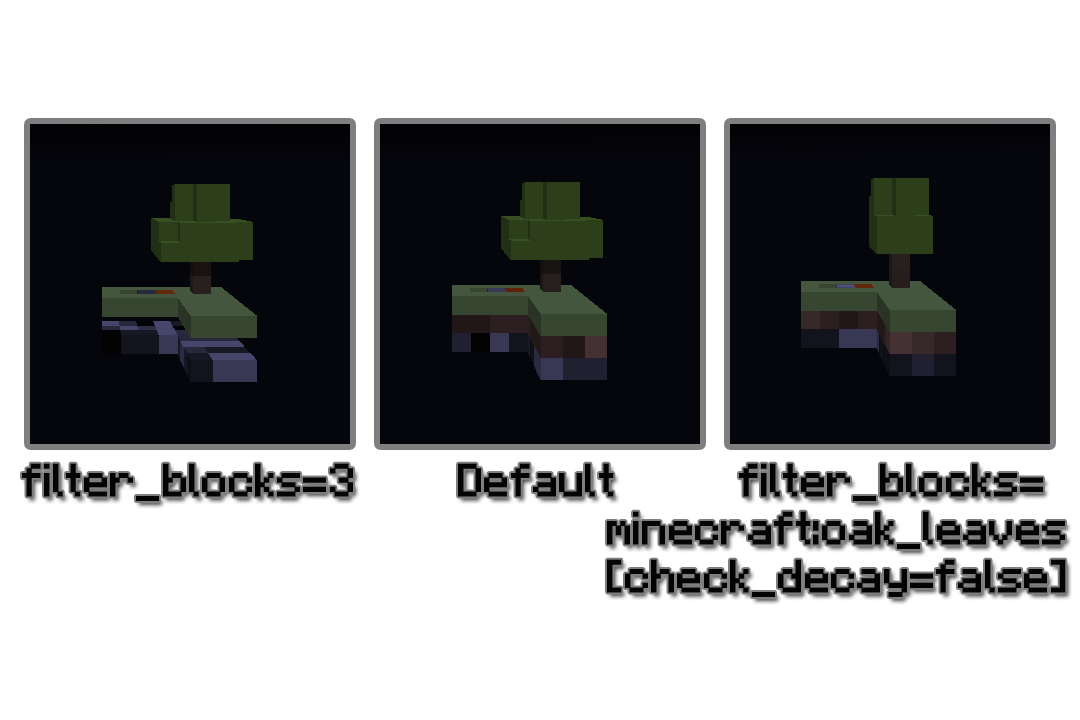
- 读取文件 - (教你如何过滤掉不想保留的方块)
- 生成模型 - (教你如何让生成的Json模型更小更完美)
| 即Json模型文件,Block2Json最终生成的文件。 是可以被Minecraft读取的模型。 |
| 是处理中的一个过程量,储存所有方块元素。 方块组只存在于处理过程中,是三维集合,可以以坐标形式储存方块元素。 |
| 非Json模型文件,是指./ModelInfos文件夹中的模型信息文件(ModelInfo.json)被读取所匹配的方块元素的模型集合。 从资源定义的角度可以理解成所匹配的所有模型枚举(An Enum)。 这个模型集合被储存在方块元素中,作为它的模型。 还要注意的是,方块元素模型是一个模型枚举元素的集合,并非元素。 |
| 即Json模型中"elements"列表下的"An Element"。 方块元素的最终表现形式。 根据一个模型枚举元素所生成。 |
| 是处理中的一个过程量,储存于方块组中,储存着方块元素信息和方块元素模型。 方块元素的详细信息来源于所匹配的方块信息,模型也来源于所匹配的方块元素模型。 |
| 是指./ModelInfos文件夹中的模型信息文件(ModelInfo.json)中定义的"An Enum"下"Elements"中的"An Element"。 是方块元素模型也是模型枚举(An Enum)中一个基本元素。 本质上可以理解为是一个长方体 |
| 对方块元素忽略其模型(即其方块元素模型),笼统视为立方体(1*1*1)。 |
| 是方块文件中的方块,可以理解为Minecraft中一个方块。 |
| 是指./BlocksInfos文件夹中的方块信息文件(BlockInfo.json)被读取所匹配的方块元素的信息。 指定了一个版本下的一个方块的名称、数据、所引用的方块元素模型和材质。 |
| 同上. |
| 同上. |
| 是方块文件中的方块,可以理解为Minecraft中一个方块。 |
| 是指./BlocksInfos文件夹中的方块信息文件(BlockInfo.json)被读取所匹配的方块元素的信息。 指定了一个版本下的一个方块的名称、数据、所引用的方块元素模型和材质。 |
| 是指./BlocksInfos文件夹中的模型信息文件(BlockInfo.json)被读取所匹配的元素模型的信息。 定义了一组模型枚举 |
cmd命令行就是一开始你需要输入的命令,其格式为:
ep:
值得一提的是文件路径中若含有空格,则路径需要用引号围起来才能正确读取,例如'"C:\Users\Administrator\Desktop\f o o.nbt"'。将文件直接拖入控制台内,是获取文件路径最快捷的做法。 |
引用资源文件,包括引用方块信息文件(BlockInfo.json)、模型信息文件(ModelInfo.json)、方块标签文件(BlockTag.json)。
ep:
|
方块集合,用于定义方块滤器(filter_blocks)的过滤对象、和模型信息文件(ModelInfo.json)里条件中定义"A RelativeBlock"。
ep:
进一步解释一下单方块的表达式"Id[Data]": 1. Id和Data不管是数字还是字符都是可以的,只要能对应方块信息文件(BlockInfo.json)中定义的信息即可。 2. Id如果没有命名空间,默认加上"minecraft:"前缀。 |
坐标运算,存在于和模型信息文件(ModelInfo.json)里定义模型枚举元素的"from"和"to"。
ep:
"From"和"To"是字符串列表,详情参见[Block2Json-Wiki-ModelInfos]。 列表中第一个表达式表示"from"或"to"中的X轴坐标,第二个表示Y轴,第三个表示Z轴。 这个坐标不是相对于整个Json模型或者方块组而言的,而是相对于将方块元素视为立方体元素后的元素中心(0.5,0.5,0.5)。 |
这是Half.json,也是自带的最基本的模型。
|
| Block2Json所内置的BlockInfo.json的内容都很多,不便于举出,这里直接进入结构的分析。 我们以小见大,先从一个方块信息变种(A BlockInfo)开始分析:
接下来我们来解释一个方块信息变种(A BlockInfo)外部的结构:
在[Block2Json-Wiki-BlockInfos]中有笼统的解释,这里我详细解释一下:
从涵义上讲
|
增添与移除 Plus & Minus
|
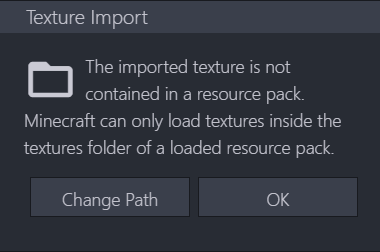
| 在方块信息中定义材质时首先要保证材质路径的准确,其二就是不要忘了将自定义的材质放入./textures。 在获取材质时,要获取材质中的一个不透明或半透明(Alpha>0)的像素,因此必然要读取该材质。 这是因为如果uv选取了一个全透明的区域,最终生成元素的面是黑色的。 |
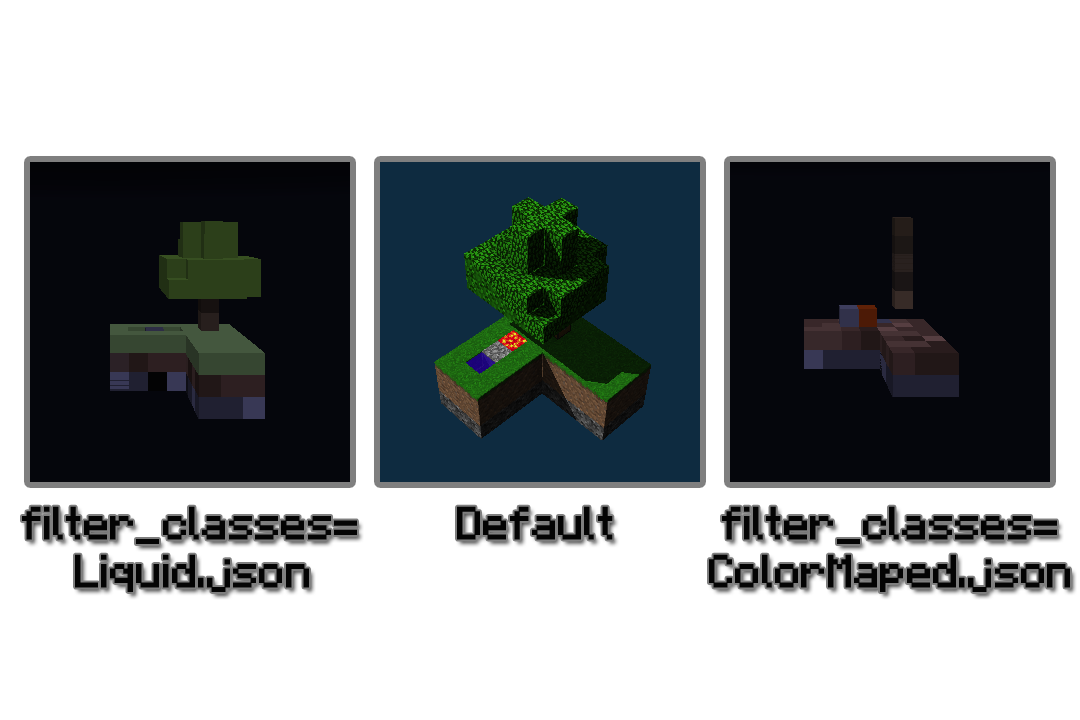
| 下面是ColorMaped.json中的例子: grass(草方块):
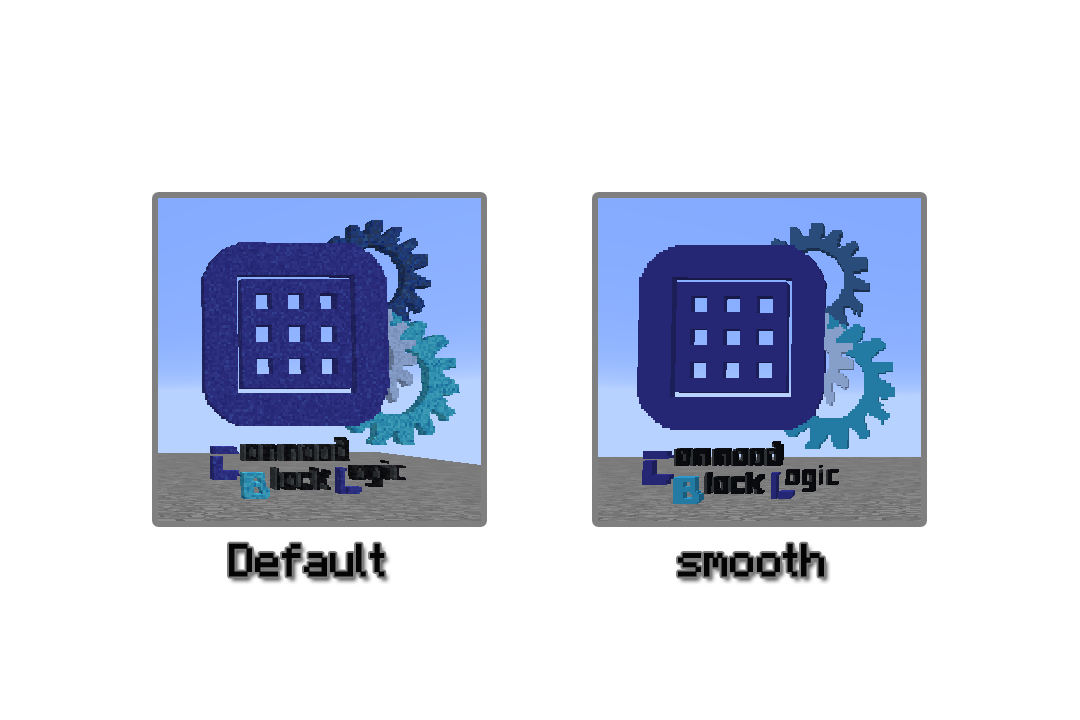
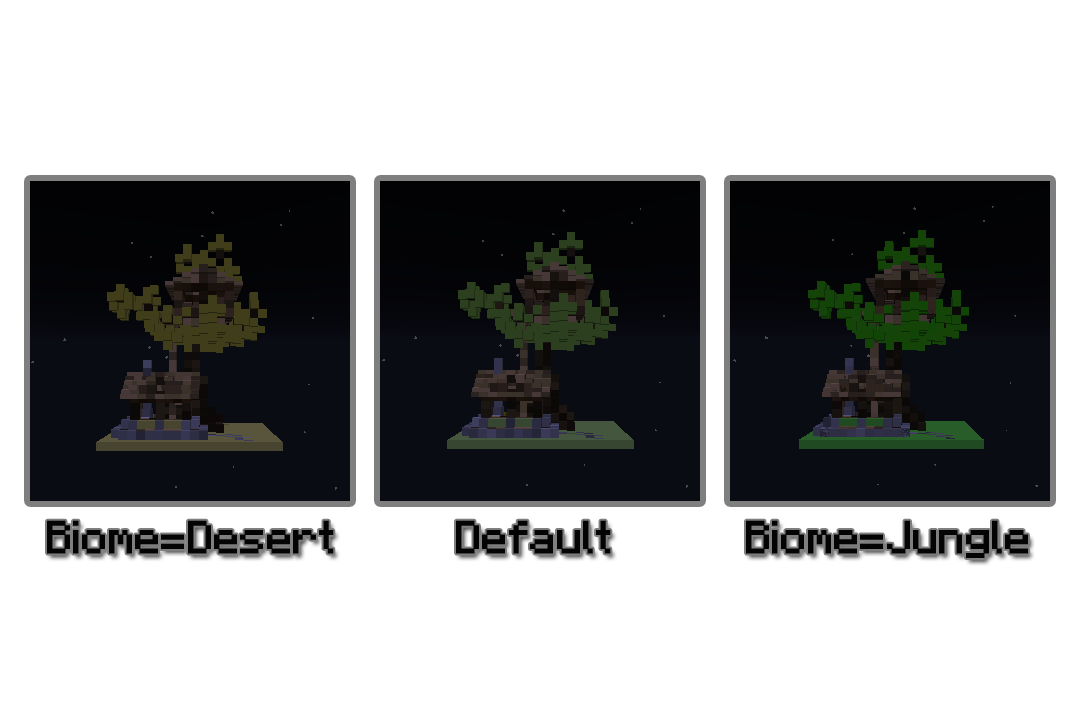
第二个参数是像素随机范围(在256*256大小下的数值),越大则非smooth模式下uv随机范围越大; 第三个参数是是否使用"foliage.png",false则是使用"grass.png"; 第四个参数是温度调整,正值让最终选取的温度更高(对应材质越接近热带); 第五个参数是降水调整,正值让最终选取的降水更高(对应材质约接近潮湿)。 接下来我们看看spruce_leaves(云杉树叶):
使用的是"foliage.png",而且因为云杉树叶材质更接近寒带干燥,我们将温度调整减少10,降水调整减少5,这样便能选取出一个接近的材质。 如果你想自定义一个使用colormap的材质,需要你手动进行调整,只能说靠上面的参数设置来获取一个近似的颜色。 |
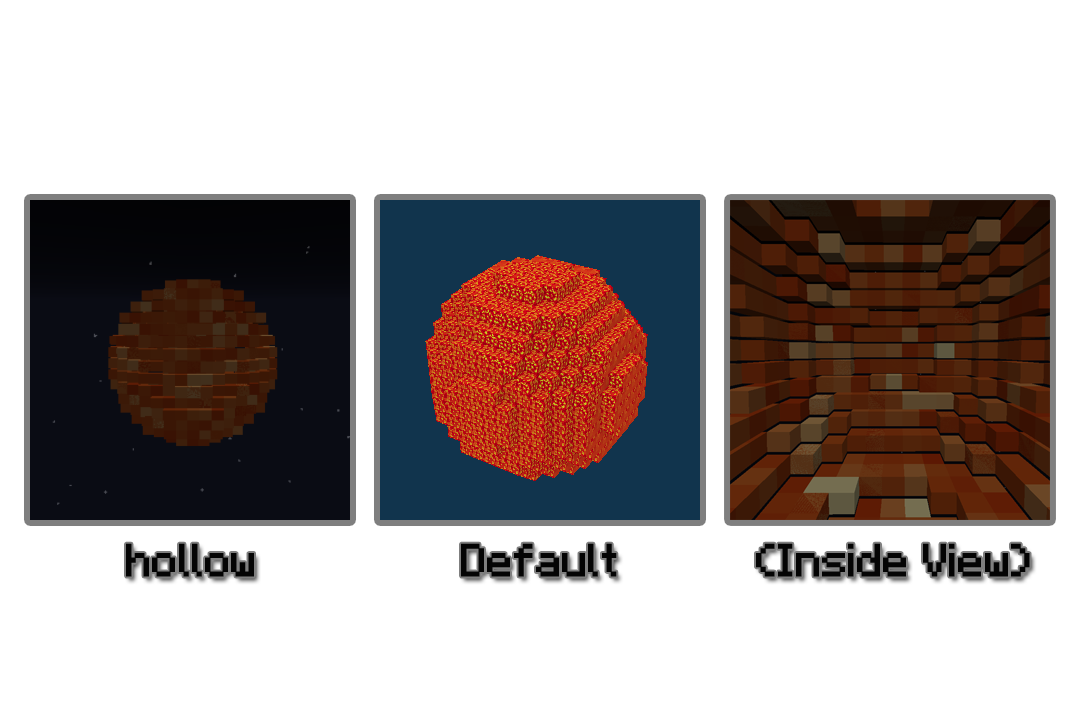
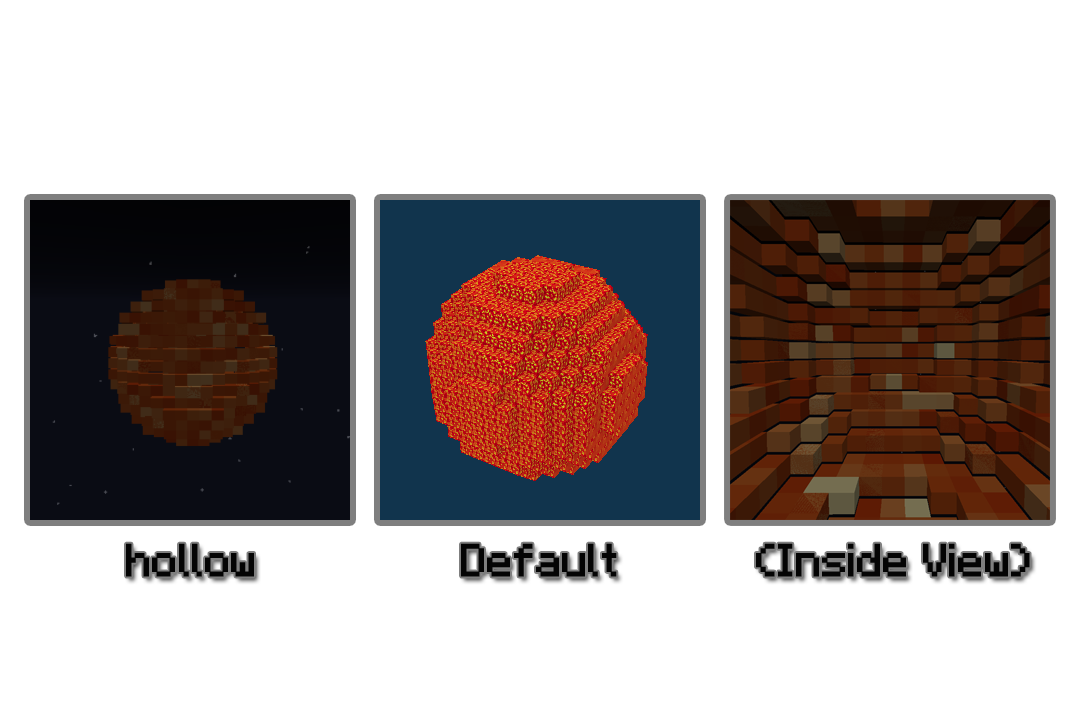
| 镂空,非常好理解,就是将一个实心物体内部掏空。 例如下面的图片:  这个岩浆球内部被镂空了,成为了空心模型。 这个岩浆球内部被镂空了,成为了空心模型。hollow只是方便你对Json模型进一步处理,本质上会增加模型的面数,因此会增加模型的大小。 |
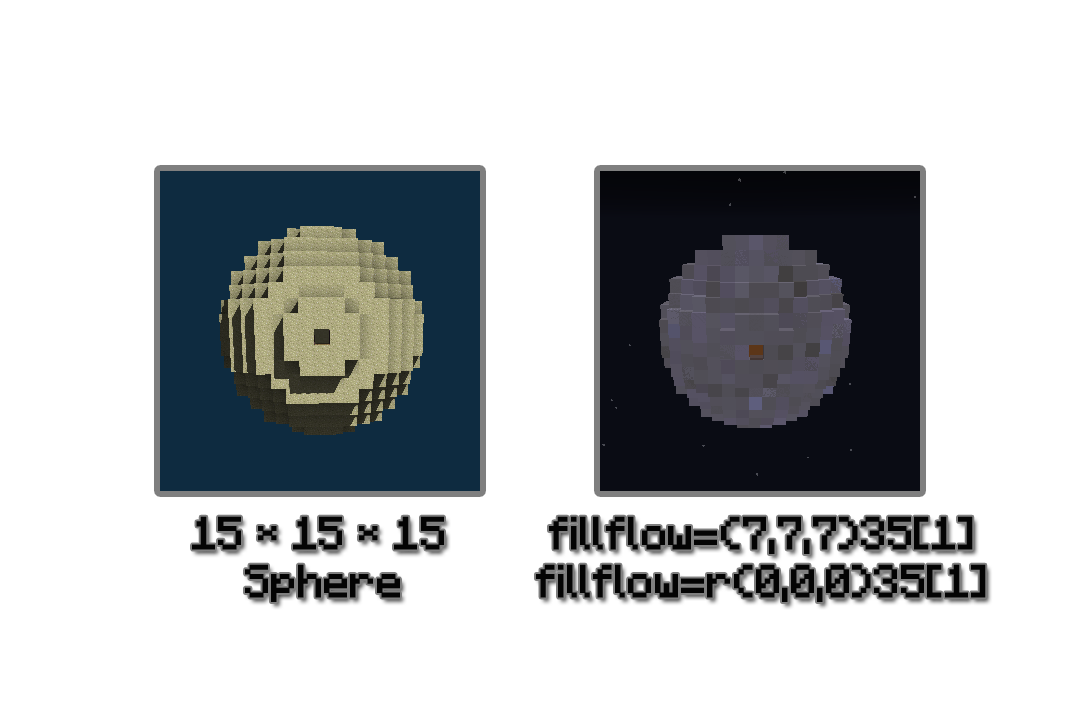
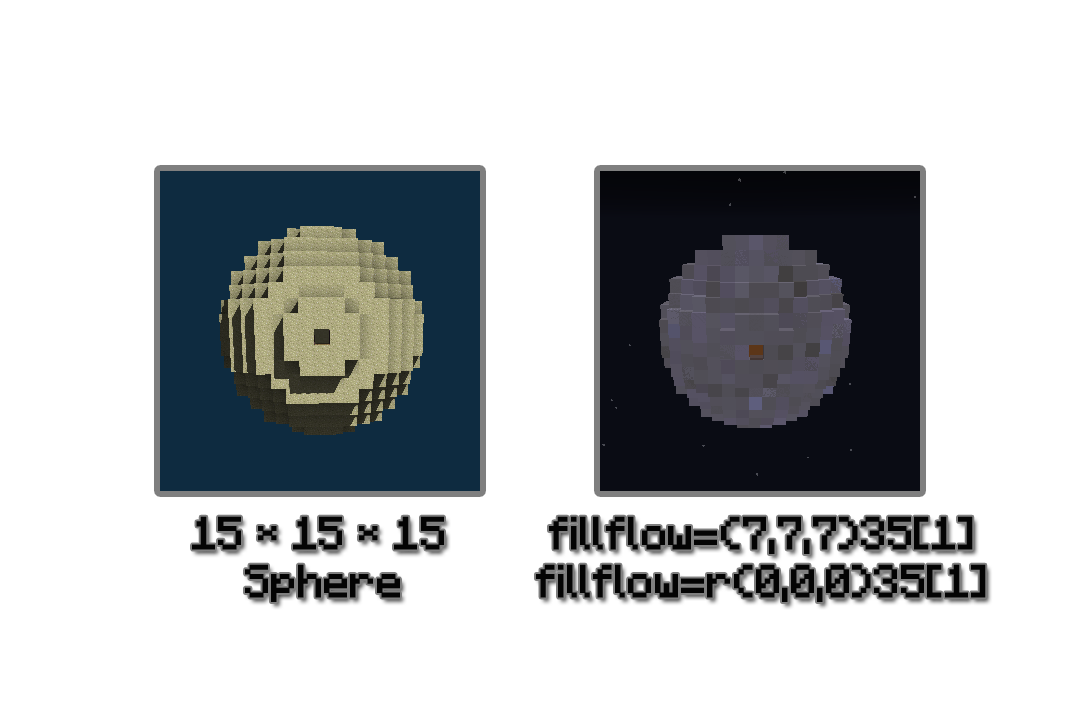
| 液体填充,可能不太好理解。可以类比于在一个坐标处,打开异次元的大门,不断排出液体,这个过程持续到液体填满为止。最终将液体浸没的区域填充为某个方块。 例如下面图片所示:  这个空心的球被橙色羊毛填满了。 这个空心的球被橙色羊毛填满了。具体命令见[Block2Json-Wiki-CommandLine-fillflow]或本帖的【命令行】。 fillflow还有一个反向模式,最终是将没有液体浸没的区域填充为某个方块。 因此对于上面的球来说
|
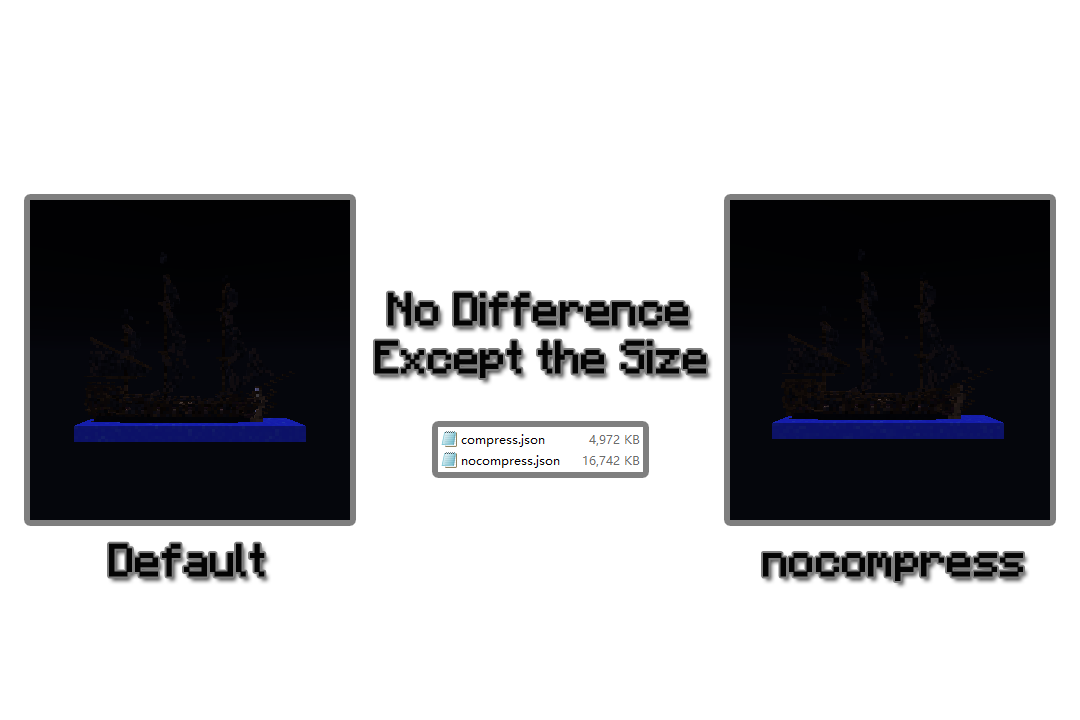
| 这是一个基本操作,将元素间重合的不可见面删去。 下面是压缩前后大小对比:   可以使用命令行命令nocompress取消这一过程。 |
| 基于Json模型元素的面,自动寻找接壤面,并自动判断是否可见,最终会删去不可见的面。 寻找表面的算法需要消耗大量时间,但十分精准,适用于所有方块元素。 可以使用命令行命令surface启用这一过程。 前提需要启用compress过程。 |
| 将方块元素视为立方体元素,将定义的区域填充为空气,通过compress过程以达到删除定义区域的面的目的。 一个通用的命令:
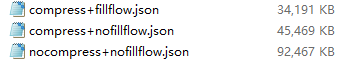
前提需要启用compress过程。 fillflow对比surface的压缩效率非常高,下面是对一个空心物体(67*255*132)的最终大小对比:  |








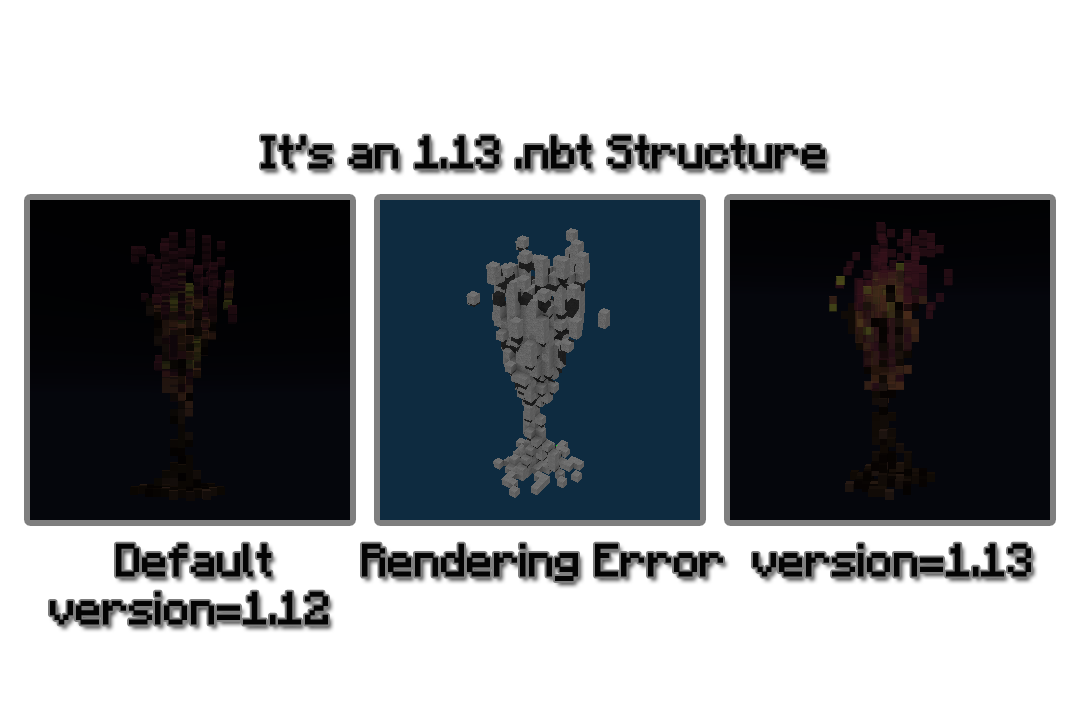
| 有以下两种可能: 1. 模型信息损坏。检查模型是否被意外修改,然后重新生成。 2. 材质丢失。检查模型的"textures"列表中定义的材质是否在资源包中存在。 |
| 这是因为所有方块信息中没有对该方块的定义。使用log模式,可在日志中找到该方块没有匹配的错误信息。 你可以手动添加一份方块信息,也可以期待下次更新中能够加入该方块。 |
| 可能在./texture不存在该材质,导致该材质缺失。 也有可能引用了一个全透明材质,无法找到可见像素。 |
⊙v⊙ 发表于 2018-2-13 12:32
6哦...时泪白梅
这次的json贴图还是用方块原本的贴图吗
bhyzgzz 发表于 2018-5-19 10:33
适用于MI吗
贰逼 发表于 2018-9-30 20:41
Mi是什么
bhyzgzz 发表于 2018-10-3 16:31
Mine-imator
贰逼 发表于 2018-10-3 20:46
我没接触过Mi,不过在游戏内能被正常读取的json模型应该是可以被Mi读取的把 ...
SIZ 发表于 2018-11-15 13:16
作者,导出的json模型在CubikStudio里看不到材质呢,材质的文件夹我拖出来了,点击右边的元素后也看的到材 ...
贰逼 发表于 2018-11-15 23:21
Cubik难以支持其他非Cubik制作的模型
cubik导出的文件包括材质划分很细,json文件中还有特殊格式作为标记 ...
SIZ 发表于 2018-11-17 13:43
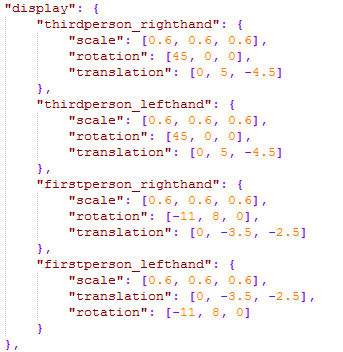
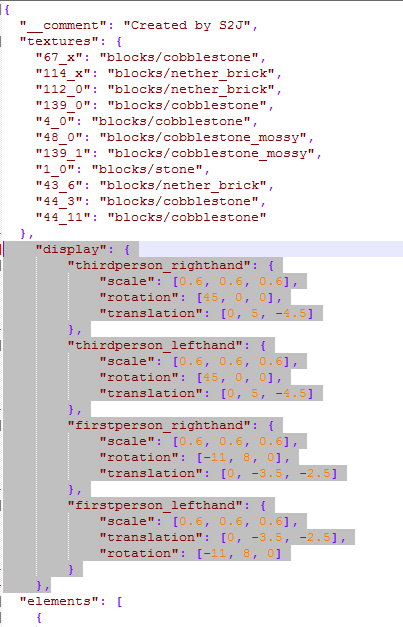
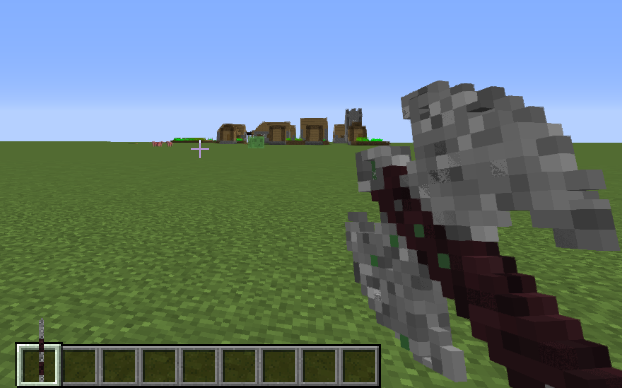
嗯好的,那如果我是用您的软件制作武器模型,那么json中的display信息(拿在手中的位置,地上的位置等) ...
贰逼 发表于 2018-11-17 20:47
https://minecraft-zh.gamepedia.com/模型#物品模型
看display标签,对模型显示位置作出调整 ...
1252782752 发表于 2018-11-26 00:13
为什么我打不开啊,总是说没找到文件

Plant-star 发表于 2018-12-21 20:08
命令行具体怎么使用?....



Plant-star 发表于 2018-12-23 09:50
为什么和想象中的不一样.....
我觉得您应该弄个方向选项....














贰逼 发表于 2018-12-23 11:55
这个问题我也知道,但是毕竟基于B2J,靠参数设置显示方式很复杂,包括使用3D显示方式,也违背了我开发一键 ...
Plant-star 发表于 2018-12-23 14:00
有几点没看明白,比如怎么导入模型,怎么调到第一人称,还有物品栏中的材质,求大佬解答qwq(我好笨[/ ...
贰逼 发表于 2018-12-23 14:29
blockbench下载完了以后,凭初中英语水平就可以知道怎样import;调第一人称看我给的图,有个display面板
...
Plant-star 发表于 2018-12-23 16:27
可是导出后我看了看源代码,没有材质代码,不会导出后就空白吧....emmm.... ...
贰逼 发表于 2018-12-23 16:38
导出后只需要display下的属性,不需要材质

微-葑-破 发表于 2019-1-17 01:18
可是感觉这样用的模型块好多啊
972063175 发表于 2020-3-26 09:48
生成json之后为什么拖进blockbench里面啥都没有,都是透明的
C:%users\Administrator\Desktop\1.schematic ...
抖星 发表于 2020-3-26 10:53
可以看一看json模型里有没有内容
有内容,看官网-快速制作工具,里面详细介绍了如何在blockbench中修改
...
972063175 发表于 2020-3-26 13:58
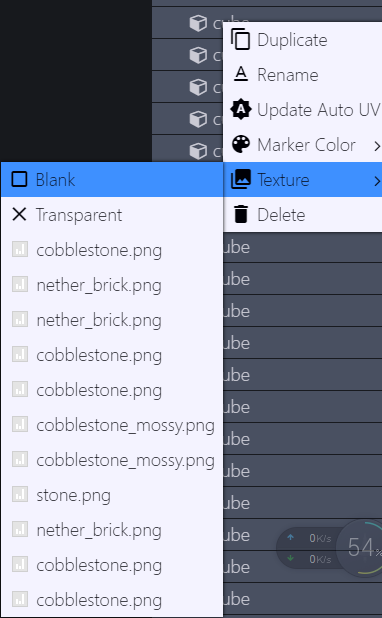
有内容,放到游戏里也可以正常显示,但是放blockbench里面做调整的时候所有方块都是透明的,只有点右上角 ...
抖星 发表于 2020-3-26 16:58
这是因为Blockbench没关联材质
前面操作正确
保存后需要把新文件的display插入到原文件中 ...